Node-RED Dashboard Migration Guide
Why Migrate?
The original Node-RED Dashboard is no longer being actively developed, with the following note on the GH repository:
This project is based on Angular v1 - As that is now no longer maintained, this project should be considered to be on "life support". Small patches will be applied on a best can do basis, but there will be no major feature upgrades, and underlying security breakage may occur.
This guide is intended to help users migrate from the original Node-RED Dashboard to this new project, FlowFuse Dashboard.
We have, where possible, replicated functionality from Node-RED Dashboard, and in some cases, improved upon it. If there are any features you feel are missing, please raise an issue on the GitHub repository
Where to start
Whilst we spent a lot of time trying to work out how we could make FlowFuse Dashboard backward compatible with Node-RED Dashboard, unfortunately, we've just been unable to accomplish that. As such, re-building Dashboards in FlowFuse Dashboard is (currently) a manual process.
Installing
You can get started by installing the FlowFuse Dashboard module through Node-RED's palette manager - search @flowfuse/node-red-dashboard.
FlowFuse Dashboard will work alongside Node-RED Dashboard, so you can start building your new Dashboard in parallel with your existing one, with the new Dashboard being available at http://<node-red-host>:<node-red-port>/dashboard.
Migration Script
We have a Migration Service available to help you get started on moving your existing Node-RED Dashboard to FlowFuse Dashboard.
Whilst it will not migrate everything, it will give you a significant head start, and automate the majority of it for you. Anything that cannot be automatically migrated, are left in the flow, but disabled, so that they're flagged as requiring manual intervention.
Node-RED Dashboard Nodes
The following details a direct comparison of all properties available on each node in Node-RED Dashboard, and what changes have been made, if any, in FlowFuse Dashboard.
ui_audio
This node has not yet been migrated to FlowFuse Dashboard
The ui-audio widget has now been migrated. In FlowFuse Dashboard the node has two distinct modes - Audio Player and Text-to-Speech (TTS).
In Audio Player mode, a group property is present, so that an audio player can be rendered in a group.
In TTS mode, the group property is no longer required, and has been replaced with a ui property, which defines which ui-page this widget will be rendered on.
Refer to the ui-audio documentation and the nodes built-in help for more details.
ui_button
Property Migration Status
The following table lists the Node-RED Dashboard properties, and details any changes, or whether that property has not yet been migrated, into FlowFuse Dashboard.
| Property | Status | Notes |
|---|---|---|
| name | no changes | |
| label | no changes | |
| group | no changes | |
| size | no changes | |
| icon | no changes | |
| tooltip | not yet supported | Issue #374 |
| color | improved | Separated property for text color and icon color |
| background | no changes | |
| payload | no changes | |
| topic | no changes | |
| emulate click | no changes | |
| class | no changes |
Dynamic Properties
The following are Node-RED Dashboard msg.<property> values that could be sent to the node to affect functionality & contents of the node.
| Property | Status | Notes |
|---|---|---|
| label | no changes | |
| icon | no changes | |
| enabled/disabled | no changes | |
| visible/hidden | no changes |
ui_chart
Property Migration Status
The following table lists the Node-RED Dashboard properties, and details any changes, or whether that property has not yet been migrated, into FlowFuse Dashboard.
| Property | Status | Notes |
|---|---|---|
| name | no changes | |
| group | no changes | |
| size | no changes | |
| class | no changes | |
| type | partly supported | Line, Bar (V), Pie and Donut are already migrated. There is still work to be done to support Bar (H), Polar and Radar charts. Scatter plots have also been added. |
| legend | no changes | |
| cutout | improved | We now support both the 'size' and 'shape' of dots in a Scatter and Line chart. |
| interpolate | not yet supported | Issue #384 |
| x-axis limit | no changes | |
| x-axis label | no changes | |
| y-axis min/max | no changes | |
| colors | no changes | |
| blank label | not yet supported | Issue #383 |
New Properties
The following details newly implemented properties and features in FlowFuse Dashboard for this node.
| Property | Notes |
|---|---|
| x-axis type | 'Time', 'Linear' or 'Categorical' are available depending on the Chart Type. |
| series | Allows customisation of the msg property, or nested json key that defines which 'series' a given datapoint belongs to. In Dashboard 1.0, this was always msg.topic. |
| x-property | When providing objects or arrays of data into a chart, this property can be used to define which key in the data should be used to populate the x-axis. For example, with the following data point:date would set the x value to 2023-10-30. |
| y-property | When providing objects or arrays of data into a chart, this property can be used to define which key in the data should be used to populate the y-axis. For example, with the following data point:value would set the y value to 6. |
Injecting Data
There is a significant crossover between Node-RED Dashboard and FlowFuse Dashboard in how you can inject data into a chart, but some important, and notable differences that utilises the new series and property options available.
Injecting raw data can be done with:
msg.payload = <value>- In this case, the value received by the chart will be used as a
yvalue, and thexvalue will be automatically added as the current date/time.
- In this case, the value received by the chart will be used as a
msg.payload = { y: <value> }- In this case, the
yvalue will be used as defined, and thexvalue will be calculated as the current date/time.
- In this case, the
msg.payload = { x: <value>, y: <value> }- In this case, the
xandyvalues will be used as thexandyvalues of the data point.
- In this case, the
msg.payload = [{ x: <value>, y: <value> }, { x: <value>, y: <value> }]- In this case, multiple points will be plotted into a single line.
msg.payload = [{ x: <value>, y: <value>, line: <value> }, { x: <value>, y: <value>, line: <value> }]- In this case, multiple points will be plotted, and if the
seriesproperty is set toproperty:linethen thelineproperty will be used to determine which line each data point should be plotted on.
- In this case, multiple points will be plotted, and if the
When wanting to separate data into multiple series in Node-RED Dashboard, you had to define an appropriate msg.topic. This is now a configurable option in FlowFuse Dashboard, with the default value as per Node-RED Dashboard. This means, that if you want to inject multiple data points, you could now send:
msg.payload = [{
"category": "cat-1",
"value": 2,
"date": "2023-10-23"
}, {
"category": "cat-2",
"value": 3,
"date": "2023-10-23"
}, {
"category": "cat-1",
"value": 1,
"date": "2023-10-24"
}, {
"category": "cat-2",
"value": 6,
"date": "2023-10-24"
}]Where the series property of this chart could be set to key:category.
Charts now store data on a message-by-message basis for clearer auditing, and so do not store as per Node-RED Dashboard. This means that the format:
[{
"series": ["A", "B"],
"data": [
[
{ "x": 1504029632890, "y": 5 },
{ "x": 1504029636001, "y": 4 },
{ "x": 1504029638656, "y": 2 }
],
[
{ "x": 1504029633514, "y": 6 },
{ "x": 1504029636622, "y": 7 },
{ "x": 1504029639539, "y": 6 }
]
],
"labels": [""]
}]is currently not supported. If this is of particular importance, please do voice your support here.
ui_colour_picker
Whilst there is currently not an explicit ui_colour_picker widget, the ui_text_input widget can be used to achieve the same result, by setting "type" to "color"
ui_control
Send events to Dashboard in order to show/hide content, disable/enable content and navigate between pages
Property Migration Status
The following table lists the Node-RED Dashboard properties, and details any changes, or whether that property has not yet been migrated, into FlowFuse Dashboard.
| Property | Status | Notes |
|---|---|---|
| name | no changes | |
| events | no changes | All events supported except for the group open/close events. Track #406 progress here. |
Controls List
All Node-RED Dashboard controls are supported in FlowFuse Dashboard, with the exception of the open/close control for a group, which is currently not supported.
You can see detailed documentation of the available controls, and emitted events here.
ui_date_picker
Whilst there is currently not an explicit ui_date_picker widget, the ui_text_input widget can be used to achieve the same result, by setting "type" to "date", "time", "week" or "month".
There has also been a request for a Time/Date Range component, which is in the plans.
ui_dropdown
Property Migration Status
The following table lists the Node-RED Dashboard properties, and details any changes, or whether that property has not yet been migrated, into FlowFuse Dashboard.
| Property | Status | Notes |
|---|---|---|
| name | no changes | |
| group | no changes | |
| size | no changes | |
| label | no changes | |
| tooltip | not yet supported | Issue #385 |
| placeholder | merged | Combined with 'label' property in new design |
| options | no changes | |
| multiselect | no changes | |
| passthru | no changes | |
| topic | no changes | |
| class | no changes |
Dynamic Properties
The following are Node-RED Dashboard msg.<property> values that could be sent to the node to affect functionality & contents of the node.
| Property | Status | Notes |
|---|---|---|
| msg.payload | no changes | Allows for dynamic selection of an option (docs) |
| msg.options | no changes | Allows for dynamic definition of an option (docs) |
ui_form
Property Migration Status
The following table lists the Node-RED Dashboard properties, and details any changes, or whether that property has not yet been migrated, into FlowFuse Dashboard.
| Property | Status | Notes |
|---|---|---|
| name | no changes | |
| group | no changes | |
| size | no changes | |
| label | no changes | |
| class | no changes | |
| elements | no changes | |
| submit text | no changes | |
| clear text | no changes | |
| two-columns | no changes | |
| topic | no changes |
New Properties
The following details newly implemented properties and features in FlowFuse Dashboard for this node.
| Property | Notes |
|---|---|
| reset | On 'submit', this property defines whether or not the form clears its data in the Dashboard. |
Dynamic Properties
The following are Node-RED Dashboard msg.<property> values that could be sent to the node to affect functionality & contents of the node.
| Property | Status | Notes |
|---|---|---|
| msg.properties | changed | Now msg.ui_update.options. |
| msg.payload | no changes |
ui_gauge
Property Migration Status
The following table lists the Node-RED Dashboard properties, and details any changes, or whether that property has not yet been migrated, into FlowFuse Dashboard.
| Property | Status | Notes |
|---|---|---|
| name | no changes | |
| group | no changes | |
| size | no changes | |
| title | no changes | |
| gtype | partly supported | Half Gauges and 3/4 Gauages are supported, currently no support for 'Compass', 'Levels' and 'Donut' |
| label | no changes | Changed to 'units' |
| format | no plan to support | Replaced with 'prefix' and 'suffix' options |
| seg1 | no plan to support | Replaced with more flexible segments systems |
| seg2 | no plan to support | Replaced with more flexible segments systems |
| colors | no plan to support | Replaced with more flexible segments systems |
| diff | no plan to support | |
| class | no changes |
New Properties
The following details newly implemented properties and features in FlowFuse Dashboard for this node.
| Property | Notes |
|---|---|
| gstyle | Allows for control over whether the arc is rounded or a 'needle' style |
| prefix | Text shown before the value in the center of the gauge |
| suffix | Text shown after the value in the center of the gauge |
| segments | Array of objects that define the segments of the gauge |
| icon | Icon displayed beneath the gauge (from MDI) |
ui_link
Property Migration Status
The following table lists the Node-RED Dashboard properties, and details any changes, or whether that property has not yet been migrated, into FlowFuse Dashboard.
| Property | Status | Notes |
|---|---|---|
| name | no changes | |
| path | no changes | |
| icon | no changes |
ui_numeric
Whilst this widget has no explicitly been transferred into FlowFuse Dashboard, the functionality is still available in the ui-text-input widget, where you can select the "type" to be "number".
You can track progress of this development effort here: Issue #41
ui_slider
Property Migration Status
The following table lists the Node-RED Dashboard properties, and details any changes, or whether that property has not yet been migrated, into FlowFuse Dashboard.
| Property | Status | Notes |
|---|---|---|
| name | no changes | |
| group | no changes | |
| size | no changes | |
| label | no changes | |
| class | no changes | |
| tooltip | not yet supported | Issue #388 |
| range | no changes | |
| output | no changes | |
| passthru | no changes | |
| topic | no changes |
New Properties
The following details newly implemented properties and features in FlowFuse Dashboard for this node.
| Property | Notes |
|---|---|
| show thumb | Defines whether the tooltip/thumb is shown on the slider when value is changed. |
ui_switch
Switch stuff
Property Migration Status
The following table lists the Node-RED Dashboard properties, and details any changes, or whether that property has not yet been migrated, into FlowFuse Dashboard.
| Property | Status | Notes |
|---|---|---|
| name | no changes | |
| group | no changes | |
| size | no changes | |
| label | no changes | |
| class | no changes | |
| tooltip | not yet supported | Issue #389 |
| icon | no changes | |
| off icon | no changes | |
| off icon color | no changes | |
| on icon | no changes | |
| on icon color | no changes | |
| passthru | no changes | |
| indicator | no changes | |
| 'on' payload | no changes | |
| 'off' payload | no changes | |
| topic | no changes |
New Properties
The following details newly implemented properties and features in FlowFuse Dashboard for this node.
| Property | Notes |
|---|---|
| show thumb | Defines whether the tooltip/thumb is shown on the slider when value is changed. |
ui_template
We have big plans in the short term for further improvements to `ui-template`. This is mostly focussed on the ability to inject full Vue component behaviour, two-way binding, and third-party JS library injection.
Property Migration Status
The following table lists the Node-RED Dashboard properties, and details any changes, or whether that property has not yet been migrated, into FlowFuse Dashboard.
| Property | Status | Notes |
|---|---|---|
| name | no changes | |
| group | no changes | |
| type | modified | 'Widget in Group' is still the default, but we have (temporarily) removed the <head> injection, and replaced it with two options for injecting CSS, one scoped to all pages, and another scoped to a single page |
| size | no changes | |
| class | no changes | |
| template | modified | There is no longer support for Angular-based templates. Instead, templates should be written using VueJS. Vuetify components are also supported natively, providing a rich ecosystem of available widgets. |
| passthru | not yet supported | Issue #354 |
| reload on refresh | modified | Default behaviour is that, if there is a known state, it will automatically be restored. |
| store output | modified | If using the new built-in 'send' function from within a template, this will store the output of the send function in the nodes state. |
ui_text
Text Stuff
Property Migration Status
The following table lists the Node-RED Dashboard properties, and details any changes, or whether that property has not yet been migrated, into FlowFuse Dashboard.
| Property | Status | Notes |
|---|---|---|
| name | no changes | |
| group | no changes | |
| size | no changes | |
| class | no changes | |
| format | not yet supported | Issue #390 |
| layout | no changes | |
| apply style | no changes | |
| font | no changes | |
| text size | no changes | |
| text color | no changes |
ui_text_input
Text Stuff
Property Migration Status
The following table lists the Node-RED Dashboard properties, and details any changes, or whether that property has not yet been migrated, into FlowFuse Dashboard.
| Property | Status | Notes |
|---|---|---|
| name | no changes | |
| group | no changes | |
| size | no changes | |
| label | no changes | |
| class | no changes | |
| tooltip | not yet supported | Issue #393 |
| mode | no changes | Multi-line text input option also added |
| delay | no changes | |
| passthru | no changes | |
| send on blur | no changes | |
| payload | no plan to support | |
| topic | no changes |
New Properties
The following details newly implemented properties and features in FlowFuse Dashboard for this node.
| Property | Notes |
|---|---|
| send on delay | This will overrides the 'delay' setting, and provides explcit control over when the message is sent. |
| send on enter | This will send a message when the user presses |
ui_toast
'UI Toast' has been renamed to 'UI Notification' in Dashboard 2.0, but most of the functionality is identical.
Property Migration Status
The following table lists the Node-RED Dashboard properties, and details any changes, or whether that property has not yet been migrated, into FlowFuse Dashboard.
| Property | Status | Notes |
|---|---|---|
| name | no changes | |
| position | no changes | |
| class | no changes | |
| timeout | no changes | As countdown timer will also now show as part of the top border of the notification. |
| highlight | color | Instead of now just defining a single 'border' colour, the 'highlight' is used on the left-side of the notification. |
| raw injection | no changes | Permits the injection fo raw HTML and JS content into the widgets. |
| topic | no changes |
New Properties
The following details newly implemented properties and features in FlowFuse Dashboard for this node.
| Property | Notes |
|---|---|
| allow manual | Defines whether the notification can be manually dismissed, or not. |
| show countdown | When a timer is provided, if this is trye, it will show a decreasing coloured bar across the top of the Dashboard's modal. |
Theming
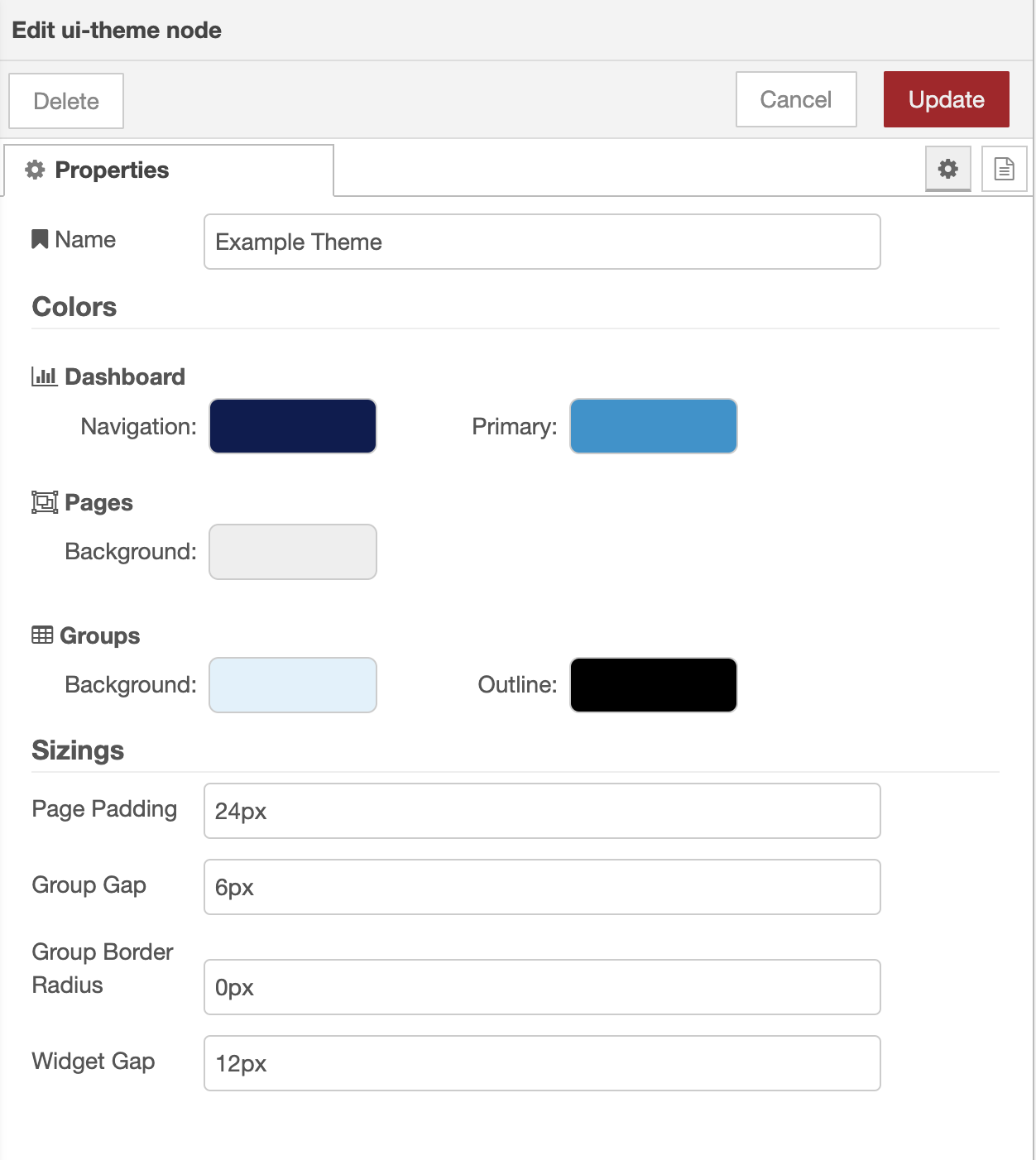
We have tried to make theming in FlowFuse Dashboard more low-code friendly, by providing a number of exposed properties, and a wrapping ui-theme config node which is assigned at the ui-page level.
 Example of the properties exposed in the Node-RED Editor when defining a theme
Example of the properties exposed in the Node-RED Editor when defining a theme
We have plans to extend this theming configuration further, such that you can also define grid spacing, fonts, etc.
Any further customisation of the overall layout and theme of the Dashboard will require custom CSS, which can be injected via the ui_template node.
Layouts
FlowFuse Dashboard follows a similar architecture to Node-RED Dashboard for managing hierarchy in the UI. The differences can be seen if we compare them side-by-side:
| Node-RED Dashboard | FlowFuse Dashboard | Difference |
|---|---|---|
ui-base | ui-base | We've exposed this as a config node in FlowFuse Dashboard, where a ui-page is assigned a parent ui-base. Whilst not yet supported, eventually, we wish to support multiple base Dashboards in the same Node-RED instance. |
ui-tab | ui-page | In addition to a renaming here, we've also added support for a ui-page to have a defined "Theme" (driven by our new ui-theme config nodes). Each ui-page also has a new "Layout" option, which can be set on a page-by-page basis. |
ui-group | ui-group | Currently no "collapse" behaviour, but other functionality is the same. |
We currently have three layouts available in FlowFuse Dashboard:
- Grid - Modelled with CSS's
gridlayout, this is the default layout, and uses a fixed 12 column approach, whereby content will scale horizontally with screen width, making it far more friendly for responsive layouts. - Fixed - This uses a CSS Flex Layout and is the most similar we currently have to the only layout in Node-RED Dashboard. Improvements are required here to improve the "packing" nature of the layout though.
- Notebook - Mimicking a Jupyter Notebook layout, this provides content with a maximum width, scales with mobile devices, and allows for content to be stacked vertically.
We also have future plans to support injection of third-party layouts, and even client-side editable layouts (e.g. drag-and-drop layout design).
Third-Party Widgets
Any addons that were built for Node-RED Dashboard (e.g. ui-svg, ui-worldmap) are not supported in FlowFuse Dashboard.
We do need community contributions to re-build them the "FlowFuse Dashboard way". If you're interested in helping us with this exercise, we have a guide on how to build custom widgets to help you get started.
