Adds a dropdown to your dashboard that will emit values in Node-RED under msg.payload anytime its value is changed.
Programmatic Selections
You can dynamically make selections for this dropdown by passing in the respective value to msg.payload.
Single Selection
To make a single selection, pass in the value of the option as msg.payload, e.g. msg.payload = "option1".
Multi-Selection
To make a multi-selection selection, you must first have "Allow Multiple" enabled on the node, you can then pass an Array of value of the respective options as msg.payload, e.g. msg.payload = ["option1", "option2"].
Clear Selection
To clear any selection for a dropdown, pass an empty array [] as msg.payload.
Properties
| Prop | Dynamic | Description |
|---|---|---|
| Group | Defines which group of the UI Dashboard this widget will render in. | |
| Size | Controls the width of the dropdown with respect to the parent group. Maximum value is the width of the group. | |
| Label | ✓ | The text shown to the left of the dropdown. Html content is allowed. |
| Options | ✓ | A list of the options available in the dropdown. Each row defines a 'label' (shown in the dropdown) and `value` (emitted on selection) property. |
| Allow Multiple | ✓ | Whether or not a user can select multiple options, if so, checkboxes are shown, and value is emitted in an array. |
| Chips | Show selected elements in chips. | |
| Clearable | Clear selection with button. | |
| Allow Search | Allows user to type a new value, filtering the list of possible values to choose. | |
| Msg trigger | Specify when an output message should be send. On every change or when the dropdown is closed. |
Dynamic Properties
Dynamic properties are those that can be overriden at runtime by sending a particular msg to the node.
Where appropriate, the underlying values set within Node-RED will be overriden by the values set in the received messages.
| Prop | Payload | Structures | Example Values |
|---|---|---|---|
| Label | msg.ui_update.label | String | |
| Options | msg.ui_update.options |
| |
| Allow Multiple | msg.ui_update.multiple | Boolean | |
| Class | msg.ui_update.class | String | |
| Msg trigger | msg.ui_update.msgTrigger | String |
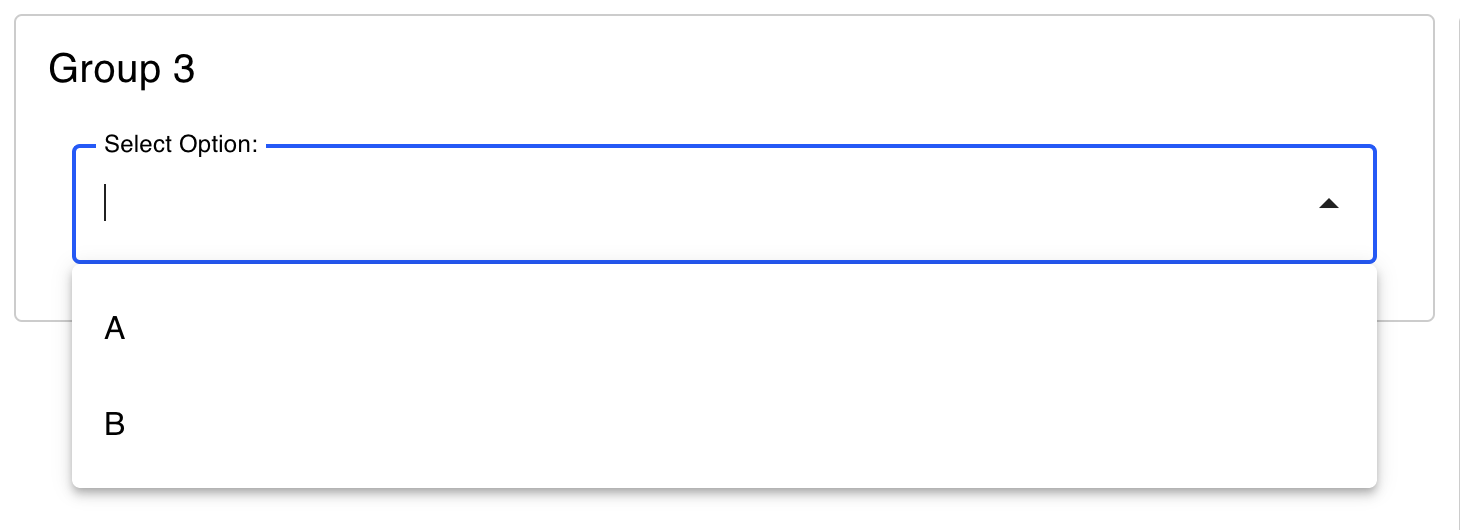
Example
 Example of a rendered dropdown in a Dashboard.
Example of a rendered dropdown in a Dashboard.
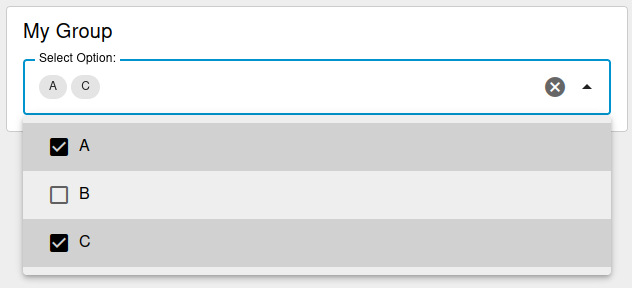
 Dropdowm with multiple selection, chips and clear button.
Dropdowm with multiple selection, chips and clear button.
