Button ui-button-group Added In: v1.3.0
Try Demo Adds a set of buttons that act as a multi-state switch to your dashboard. When an individual button is clicked, it will become active and all other buttons in the group will become inactive, with the newly selected value being emitted from the node in Node-RED.
The selected option can be set by sending a msg.payload with the value of the button to be selected.
Properties
| Prop | Dynamic | Description |
|---|---|---|
| Group | Defines which group of the UI Dashboard this widget will render in. | |
| Size | Controls the width of the button with respect to the parent group. Maximum value is the width of the group. | |
| Label | ✓ | The text shown within the button. Html content is allowed. |
| Appearance | Specify whether the shape of the widget should be rectangular or have rounded corners. | |
| Use theme colors | Specify whether the theme colors should be used. If not active, custom colors can be specified for each option separately. | |
| Options | ✓ | Specify which options need to be displayed. Each option can specify a label, icon, value and color. Html content is allowed for the labels. |
| Topic | The text that needs to be send in the msg.topic field. | |
| Passthrough | Specify whether input messages should be passed through as output messages. | |
| Class | [object Object] |
Dynamic Properties
Dynamic properties are those that can be overriden at runtime by sending a particular msg to the node.
Where appropriate, the underlying values set within Node-RED will be overriden by the values set in the received messages.
| Prop | Payload | Structures | Example Values |
|---|---|---|---|
| Disabled State | msg.enabled | Boolean | |
| Label | msg.ui_update.label | String | |
| Options | msg.ui_update.options |
|
Examples
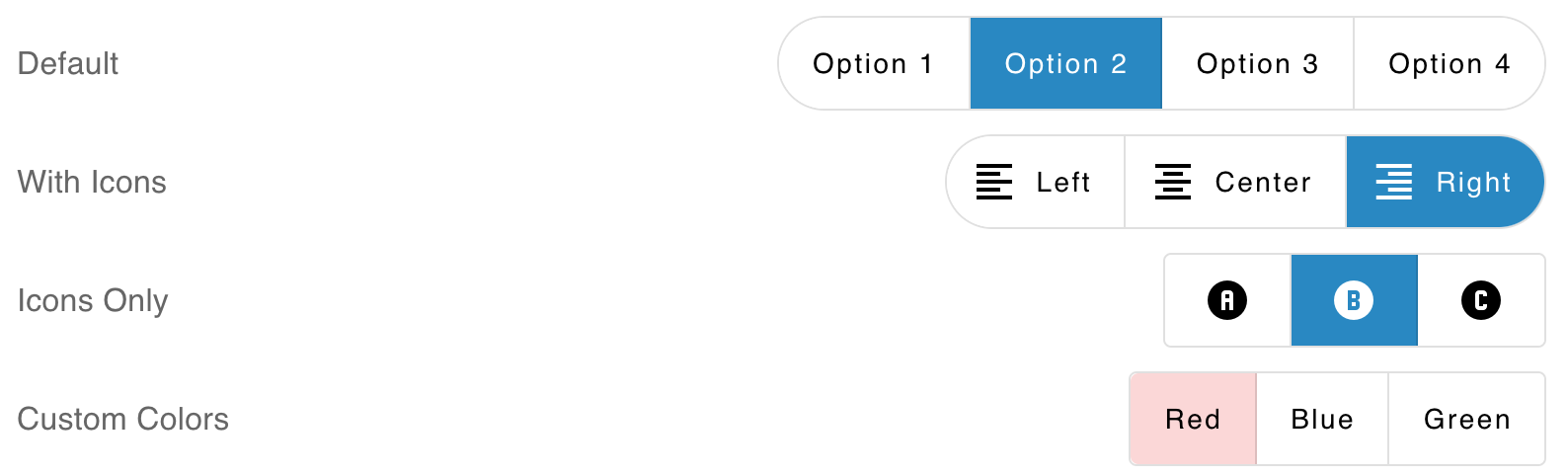
 Example of some rendered button groups in a Dashboard.
Example of some rendered button groups in a Dashboard.
