Installing Dashboards on Mobile Added In: v1.9.0
FlowFuse Dashboard is built and deployed as a Progressive Web App. This means whilst it's built as a web application, it can be installed on your mobile device and run as a standalone application, behaving as if it was a native app.
Installing on Android
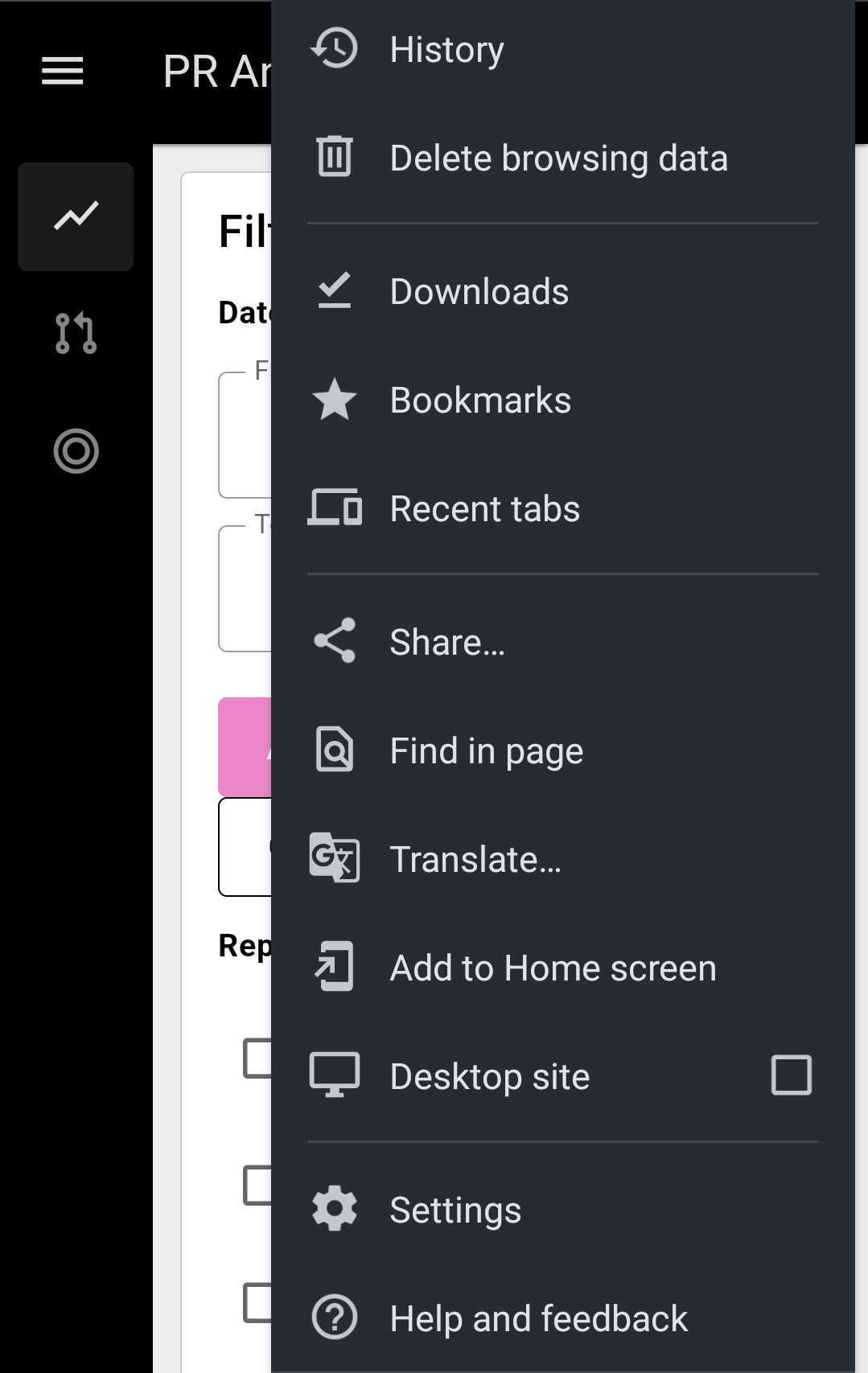
To install the Dashboard on an Android device, open the browser and navigate to your Dashboard. From the browser's options, select "Add to Home Screen" (you may be presented directly with an option to "Install" here, depending on your Chrome version):
 Options presented in Chrome on Android
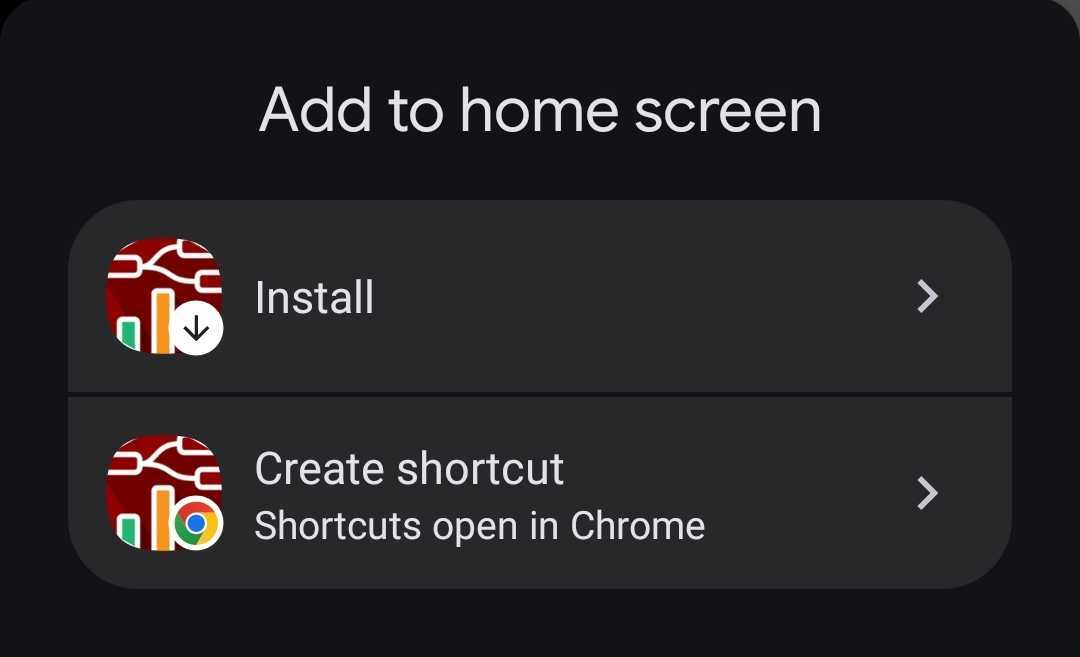
Options presented in Chrome on AndroidThis will then prompt you to either "Install" Dashboard as an application, or "Create a Shortcut" on your home screen:
 Options presented in Chrome on Android
Options presented in Chrome on AndroidIf you install, the Dashboard will be added to your home screen and can be launched as a standalone application, without the surrounding Browser experience.
Installing on iOS
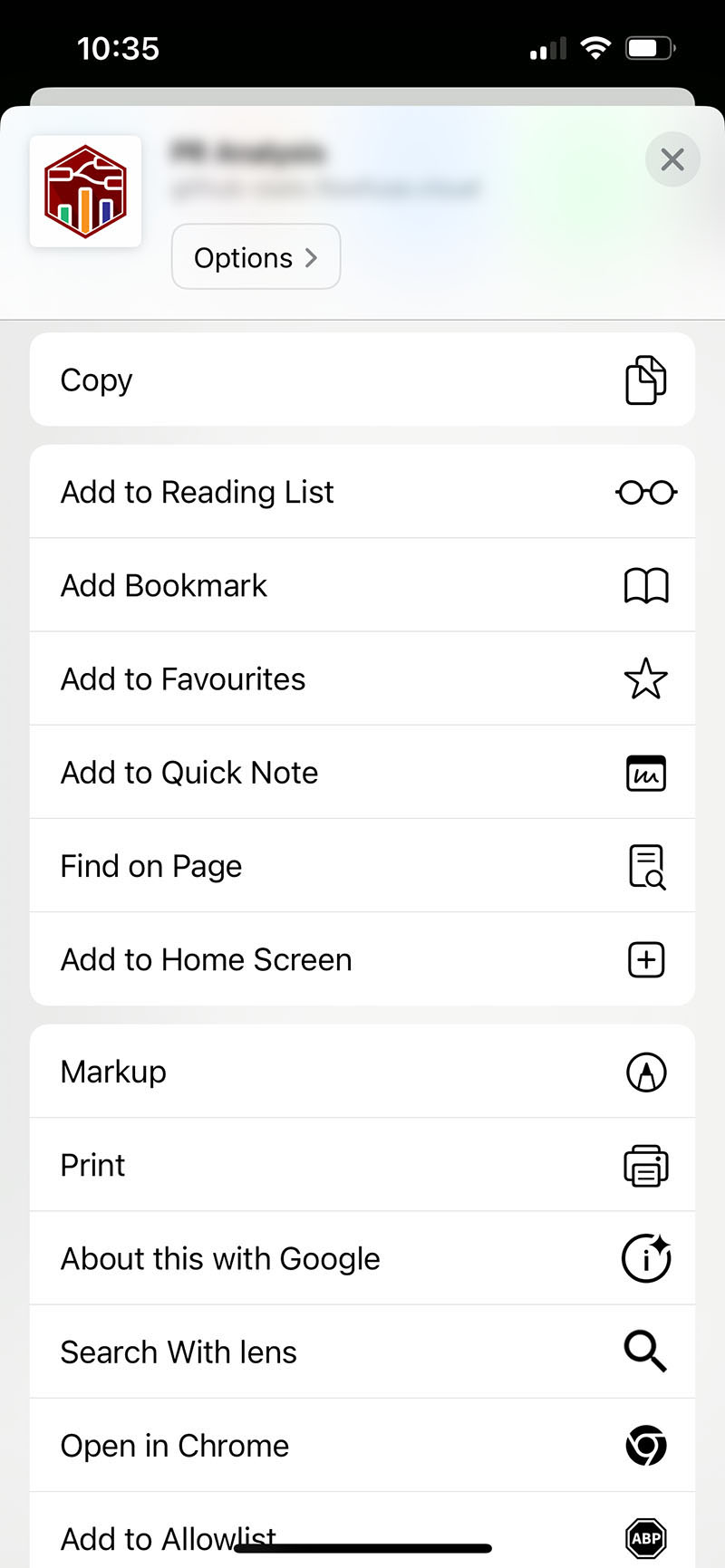
To install the Dashboard on an iOS device, open the browser and navigate to your Dashboard. From the browser's options, select "Add to Home Screen":
 Options presented in Safari on iOS
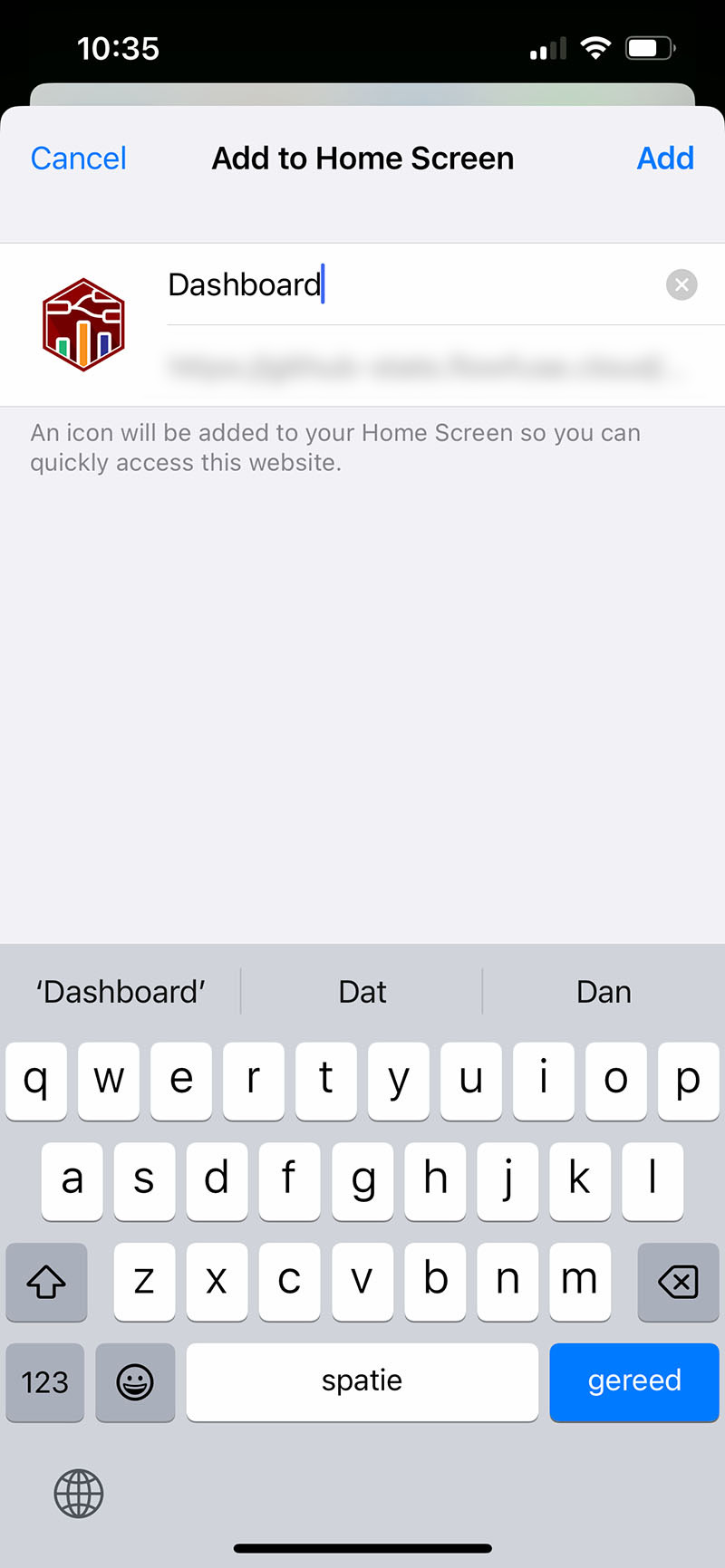
Options presented in Safari on iOSYou'll then be prompted to name your application:
 Options presented in Safari on iOS
Options presented in Safari on iOSCustomization
Name
You can personalize your application's name to enhance branding and make it easily recognizable.
To customize the name, select "Edit Settings" in the Dashboard 2.0 sidebar. Then modify the "Name" field. You may need to restart Node-RED in order for the change to take effect in the application when installed.
Icon
You can personalize your Dashboard's App Icon to enhance branding and make it easily recognizable. To customize the icon, simply add a URL to the image in the App Icon field under the ui-base configuration. For detailed instructions, visit the UI Base documentation.
