Displays a non-editable text field on the user interface. Each received msg.payload will update the value shown alongside the (optional) label.
Properties
| Prop | Dynamic | Description |
|---|---|---|
| Group | Defines which group of the UI Dashboard this widget will render in. | |
| Size | Controls the width of the text widget with respect to the parent group. Maximum value is the width of the group. | |
| Label | The text shown within the widget label. Html content is allowed. | |
| Layout | Choose how to layout your label (if defined) & value. | |
| Style | Checkbox to define whether or not to include custom styling for the text. Enabling this will then show the below options. | |
| Font | If "style" is enabled, this will define the font of the text. | |
| Text Size | If "style" is enabled, this will define the size of the text. | |
| Text Color | If "style" is enabled, this will define the color of the text. | |
| Value | ✓ | The value to be shown by the text widget. Can be a property of the message, e.g. `msg.payload` or `msg.myProperty`, a flow/global context variable, or a static value. You can also use the type "JSONata" to evaluate a JSONata expression and perform computations on the value, e.g. $round(payload, 1) to round to 1 decimal place. |
Adding Prefixes & Suffixes
In Node-RED Dashboard an option existed called valueFormat which allowed you to add a prefix or suffix to a ui-text widget within the node's configuration. Whilst valuable, this had a lot of security vulnerabilities, so with FlowFuse Dashboard we made the decision to remove it.
Instead, we take a different approach, and use Node-RED's built-in "template" node:
Which renders:
 Example of a rendered suffix on a UI Text element
Example of a rendered suffix on a UI Text element
We do this because this approach can be used far beyond just the ui-text widget, and can be used to inject HTML content into any widget through dynamic properties.
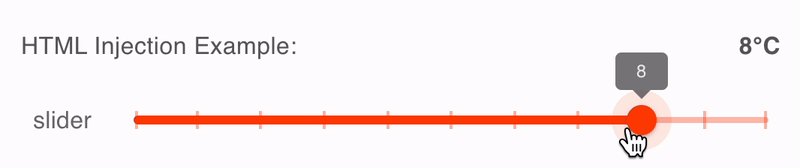
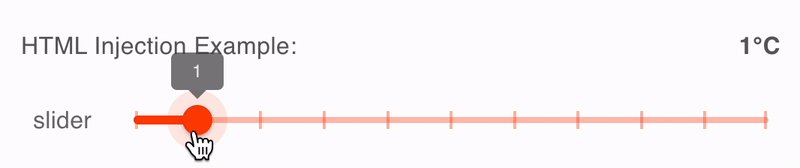
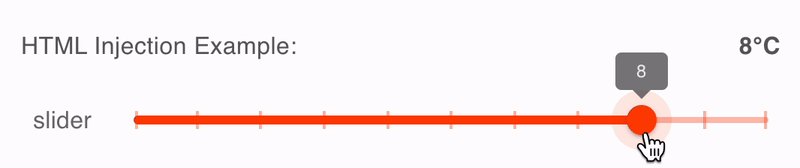
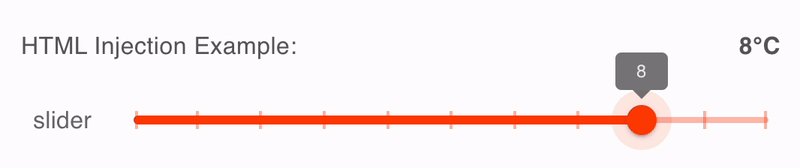
Rendering HTML
The ui-text widget supports HTML content (via msg.payload). This allows you to render formatted text, links, images, and more.
Static HTML
For example, injecting:
<a href="https://flowfuse.com" target="_blank">FlowFuse</a>as a msg.payload would render:

Rendering msg. Content
If you want to render the content of a msg. and still wrap this with HTML, you can use Node-RED's standard template to define the HTML structure:
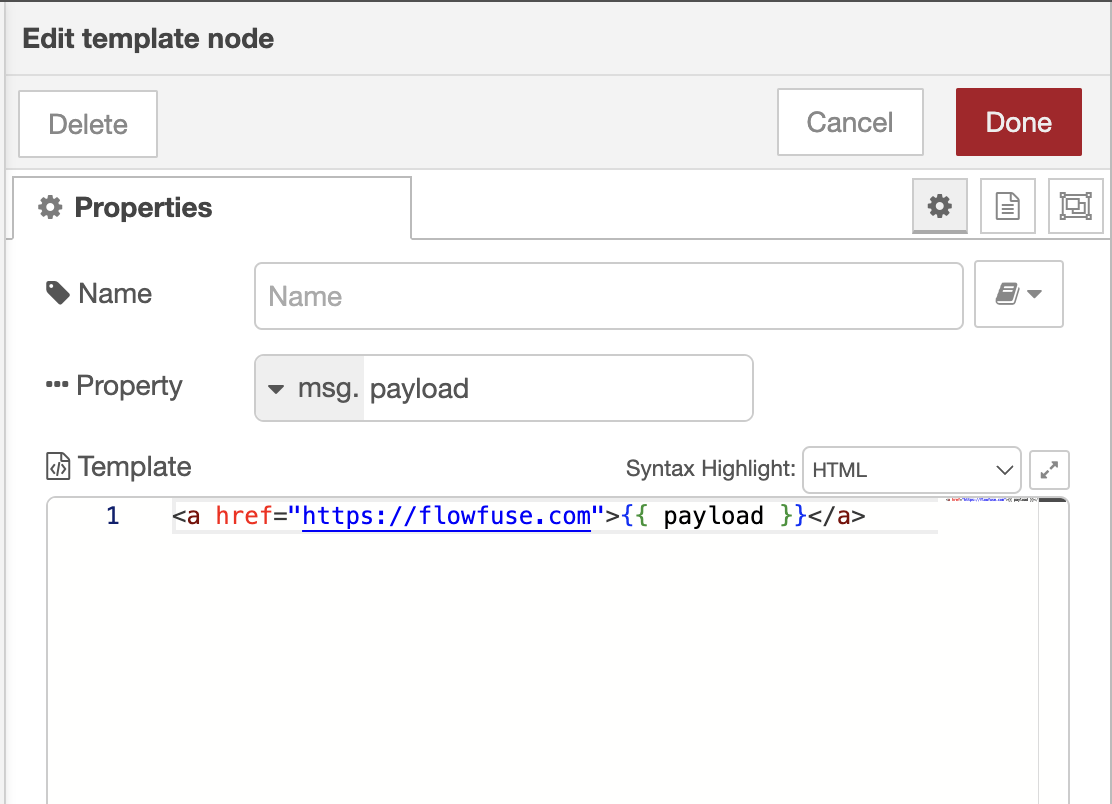
With the content of the template node set to:
 Example of a "template" node to structure HTML content in a Text Node
Example of a "template" node to structure HTML content in a Text Node
Dynamic Properties
Dynamic properties are those that can be overriden at runtime by sending a particular msg to the node.
Where appropriate, the underlying values set within Node-RED will be overriden by the values set in the received messages.
| Prop | Payload | Structures | Example Values |
|---|---|---|---|
| Label | msg.ui_update.label | String | |
| Layout | msg.ui_update.layout | String<'row-left', 'row-center', 'row-right', 'row-spread', 'col-center'> | |
| Font | msg.ui_update.font | String | |
| Font Size | msg.ui_update.fontSize | String | |
| Color | msg.ui_update.color | String | |
| Class | msg.class | String |
Formatting Value
 Example of a Text with a formatted value, using JSONata to round the value to 1 decimal place.
Example of a Text with a formatted value, using JSONata to round the value to 1 decimal place.
If you're passing in a msg that needs formatting, before being displayed on the Text, you can use the Value property to format the value.
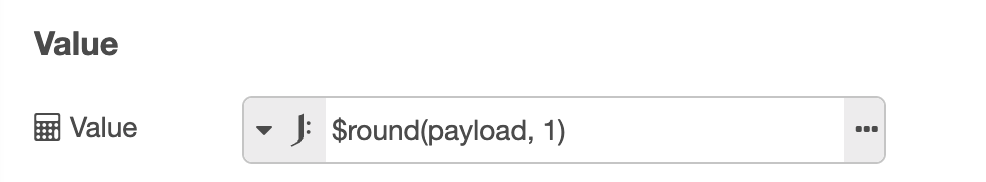
For example, if you want to round the value to 1 decimal place, you can set the type of Value to "JSONata" and use the following:
$round(payload, 1) // round to 1 decimal placeYou can read more about the JSONata expression language and in particular, its numeric functions, here
Example
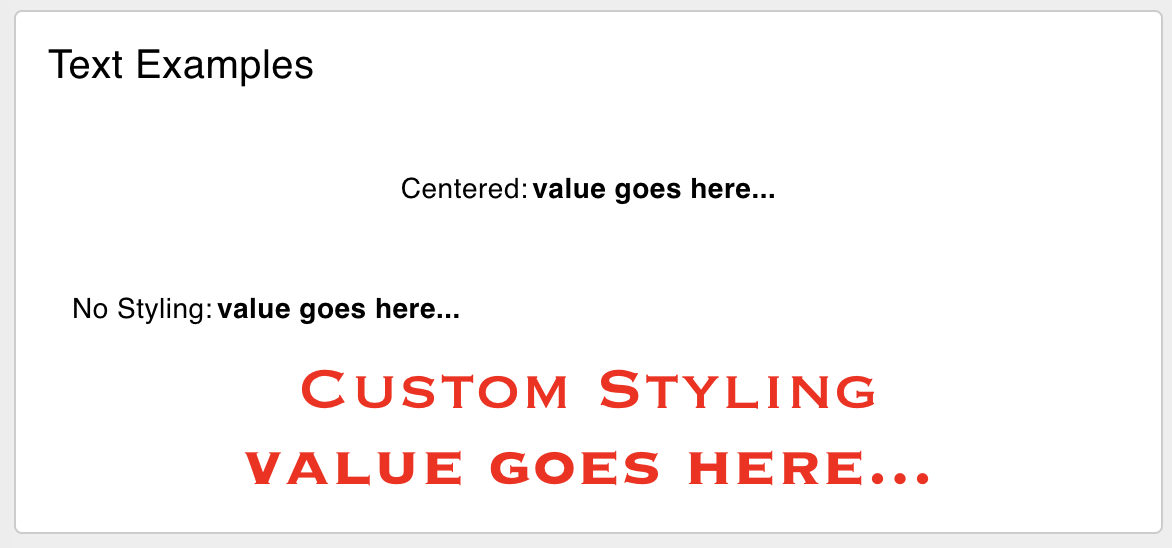
 Examples of variants of ui-text rendered in a Dashboard.
Examples of variants of ui-text rendered in a Dashboard.
