Adds a toggle switch to the user interface.
Properties
| Prop | Dynamic | Description |
|---|---|---|
| Group | Defines which group of the UI Dashboard this widget will render in. | |
| Size | Controls the width of the button with respect to the parent group. Maximum value is the width of the group. | |
| Label | ✓ | The text shown within the button. Html content is allowed. |
| Layout | ✓ | Defines how the label and the switch are arranged. Users can choose between different layout options such as aligning elements to the left, left reversed, spread evenly or spread evenly but in reversed order. |
| Clickable | ✓ | The clickable area (which will result in the switch toggling). |
| On Icon | ✓ | If provided, this Material Design icon will replace the default switch when in "on" state. No need to include the mdi prefix. |
| Off Icon | ✓ | If provided, this Material Design icon will replace the default switch when in "off" state. No need to include the mdi prefix. |
| On Color | ✓ | If provided with a icons, this colour is used for the icon when in "on" state |
| Off Color | ✓ | If provided with a icons, this colour is used for the icon when in "off" state |
| Passthrough | If enabled, the widget will pass through the input message to the output. | |
| Indicator | Only available when "Passthrough" is set to false. Defines whether the switch shows the status of the output, or any provided input via msg.payload. | |
| On Payload | The type & value to output in msg.payload when the switch is turned on. | |
| Off Payload | The type & value to output in msg.payload when the switch is turned off. |
Dynamic Properties
Dynamic properties are those that can be overriden at runtime by sending a particular msg to the node.
Where appropriate, the underlying values set within Node-RED will be overriden by the values set in the received messages.
| Prop | Payload | Structures | Example Values |
|---|---|---|---|
| Class | msg.ui_update.class | String | |
| Label | msg.ui_update.label | Boolean | |
| Layout | msg.ui_update.layout | String | |
| Clickable | msg.ui_update.clickableArea | String | |
| Passthrough | msg.ui_update.passthru | Boolean | |
| Indicator | msg.ui_update.decouple | Boolean | |
| On Color | msg.ui_update.oncolor | String | |
| Off Color | msg.ui_update.offcolor | String | |
| On Icon | msg.ui_update.onicon | String | |
| Off Icon | msg.ui_update.officon | String |
Controls
| msg. | Example | Description |
|---|---|---|
| enabled | true | false | Allow control over whether or not the switch can be toggled via the UI. |
Example
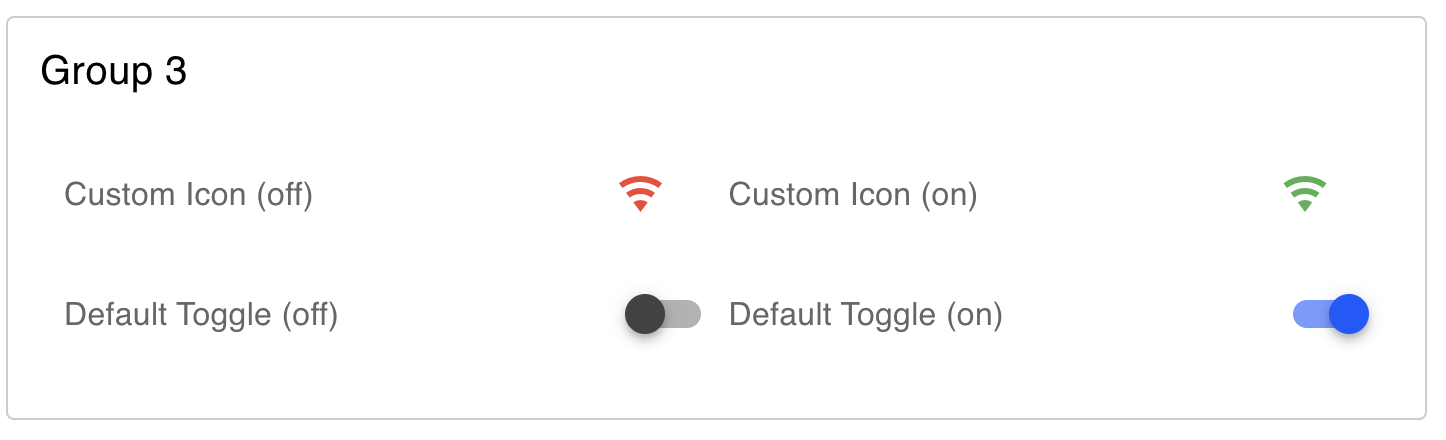
 Example of rendered switches in a Dashboard.
Example of rendered switches in a Dashboard.
