Adds a slider to your dashboard that will emit values in Node-RED under msg.payload anytime its value is changed.
Properties
| Prop | Dynamic | Description |
|---|---|---|
| Group | Defines which group of the UI Dashboard this widget will render in. | |
| Size | Controls the width of the slider with respect to the parent group. Maximum value is the width of the group. | |
| Label | ✓ | The text shown to the left of the slider. Html content is allowed. |
| Thumb Label | ✓ | Defined when the thumb of the slider will show. Defaults to 'On Drag'. |
| Show Ticks | ✓ | Defined when the ticks will be visible on the track. Defaults to 'Always'. |
| Range | ✓ | min - the minimum value the slider can be changed to. When min > max then the slider will be reversed.; max - the maximum value the slider can be changed to; step - the increment/decrement value when the slider is moved. |
| Color | ✓ | main - color of the slider and thumb; track - color of the slider track; thumb - color of the handle. It could be the name of a color (red, green, blue, ...) or a Hex color code (#b5b5b5). |
| Icons | ✓ | Add mdi icon before and after the slider. For example, "minus". There is no need to include the "mdi-" prefix, just the name of the icon. |
| Output | Defines when a msg is emitted, either as the slider is moved, or as the slider is released. |
Dynamic Properties
Dynamic properties are those that can be overriden at runtime by sending a particular msg to the node.
Where appropriate, the underlying values set within Node-RED will be overriden by the values set in the received messages.
| Prop | Payload | Structures | Example Values |
|---|---|---|---|
| Label | msg.ui_update.class | String | |
| Thumb Label | msg.ui_update.thumbLabel | true | false | 'always' | |
| Show Ticks | msg.ui_update.showTicks | true | false | 'always' | |
| Range (min) | msg.ui_update.min | Number | |
| Range (step) | msg.ui_update.step | Number | |
| Range (max) | msg.ui_update.max | Number | |
| Icon Prepend | msg.ui_update.iconPrepend | String | |
| Icon Append | msg.ui_update.iconAppend | String | |
| Color | msg.ui_update.color | String | |
| Color Track | msg.ui_update.colorTrack | String | |
| Color Thumb | msg.ui_update.colorThumb | String | |
| Class | msg.ui_update.class | String | |
| Show Text Field | msg.ui_update.showTextField | true | false |
Setting Value
You can set the value of the slider by passing in the respective value in msg.payload.
Controls
| msg. | Example | Description |
|---|---|---|
| enabled | true | false | Allow control over whether or not the button is clickable. |
Example - Basic
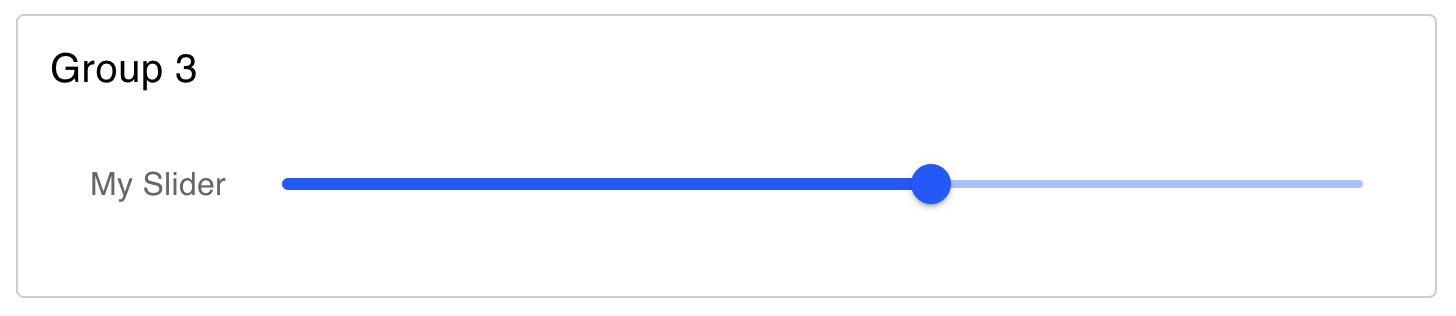
 Example of a rendered slider in a Dashboard.
Example of a rendered slider in a Dashboard.
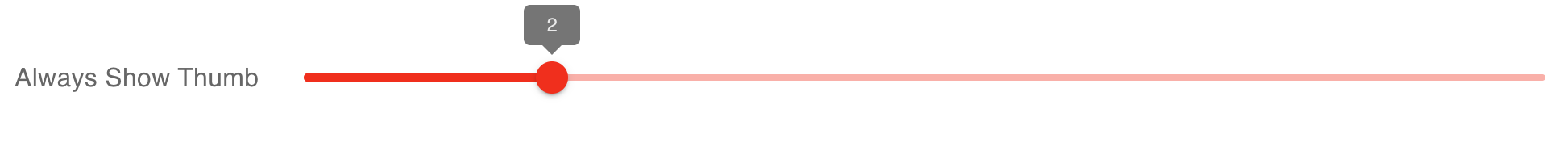
Example - Always Show Thumb
 Example of a slider with 'Show Thumb' set to 'Always'
Example of a slider with 'Show Thumb' set to 'Always'
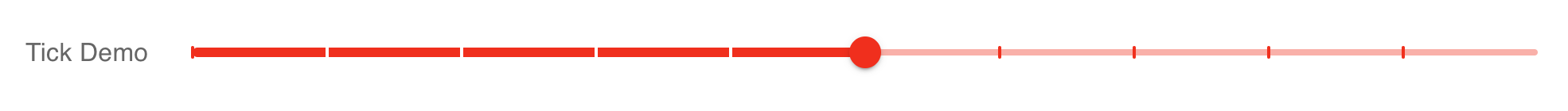
Example - Show Ticks
 Example of a slider with ticks set to 'Always'
Example of a slider with ticks set to 'Always'
Customize ticks
Ticks can customized by overriding the CSS for slider.
The appearance of ticks can be changed by using the following CSS variables
--tick-scaleXto resize ticks horizontally--tick-scaleYto resize ticks vertically--tick-colorto change ticks color
Note that you may need to create different classes for vertical and horizontal slider.
.my-slider-horizontal.nrdb-ui-slider{
--tick-scaleX: 0.25;
--tick-scaleY: 4;
--tick-color: rgba(var(--v-theme-primary),0.7);
}
.my-slider-vertical.nrdb-ui-slider{
--tick-scaleX: 4;
--tick-scaleY: 0.25;
--tick-color: orange;
}Different styles can be applied to the ticks of the filled part of the slider.
.my-slider-horizontal.nrdb-ui-slider .v-slider-track__tick--filled{
--tick-color:violet;
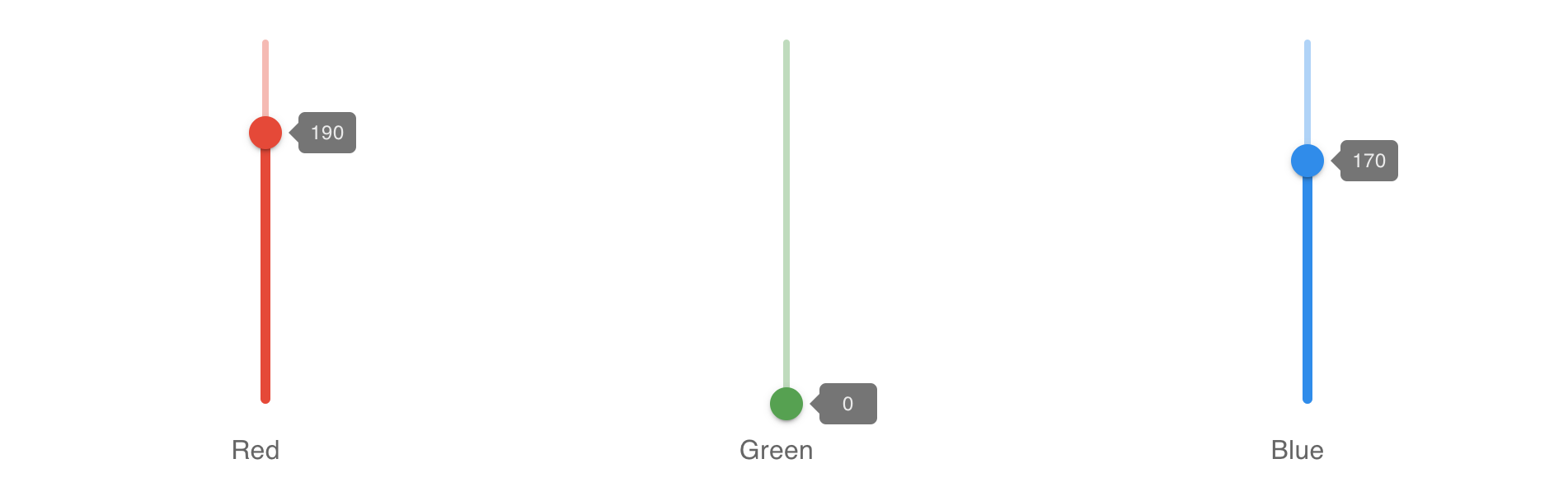
}Example - Vertical Sliders
Sliders will automatically switch to a vertical orientation when the height is greater than the width.
 Example of a vertical slider in a Dashboard.
Example of a vertical slider in a Dashboard.
