Notification ui-notification Added In: v0.5.0
Known in Node-RED Dashboard as a "Toast", this widget displays text/HTML in a small window that will appear on the screen for a defined duration of time (timeout) and at a defined location on the screen (position).
If you want to have the notification show indefinitely, you can set timeout to 0. It will not be possible to close the notification manually unless you also set allowDismiss or allowConfirm to true.
Properties
| Prop | Dynamic | Description |
|---|---|---|
| UI | Unlike most widgets, notifications are owned by a "UI", not Group. This allows for notifications to be displayed across all pages. | |
| Position | The position on the screen where the the notification will appear. | |
| Color | The color that should be used for the notification border. | |
| Timeout | Number of seconds before the notification will automatically close. | |
| Show Countdown Bar | Whether or not to show a reducing progress bar to indicate the time remaining before the notification will close. | |
| Allow Manual Dismissal | Show a button for users to dismiss the notification. Otherwise, will only close after Timeout. | |
| Allow Manual Dismissal - Button Label | If "Allow Manual Dismissal" is enabled, this is the label for the button. | |
| Allow Manual Confirmation | Show a button for users to confirm the notification. Otherwise, will only close after Timeout. | |
| Allow Manual Confirmation - Button Label | If "Allow Manual Confirmation" is enabled, this is the label for the button. | |
| Accept Raw | Whether you're passing in raw HTML that should be processed client-side. | |
| Class | Appends CSS classes to the widget |
Dynamic Properties
Dynamic properties are those that can be overriden at runtime by sending a particular msg to the node.
Where appropriate, the underlying values set within Node-RED will be overriden by the values set in the received messages.
| Prop | Payload | Structures | Example Values |
|---|---|---|---|
| Disabled State | msg.enabled | Boolean | |
| Allow confirmation | msg.ui_update.allowConfirm | Boolean | |
| Allow dismissal | msg.ui_update.allowDismiss | Boolean | |
| Color | msg.ui_update.color | String | |
| Confirmation button text | msg.ui_update.confirmText | String | |
| Dismissal button text | msg.ui_update.dismissText | String | |
| Display time(out) | msg.ui_update.displayTime | Number | |
| Position | msg.ui_update.position |
| |
| Progress bar color | msg.ui_update.progressColor | String | |
| Accept raw html | msg.ui_update.raw | Boolean | |
| Show countdown bar | msg.ui_update.showCountdown | Boolean |
Controls
| msg. | Example | Description |
|---|---|---|
| show | true | false | Allow control over whether or not the notification is visible. |
Example
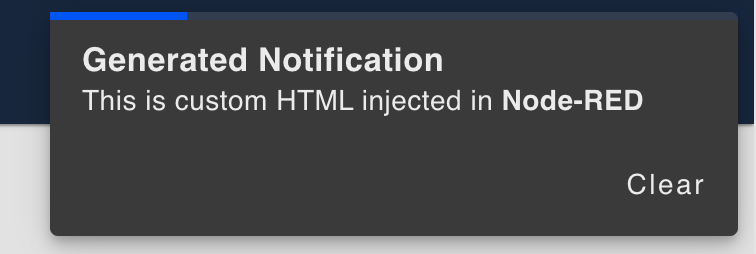
 Example of rendered Notification in a Dashboard with a progress bar showing how long left until it will automatically close.
Example of rendered Notification in a Dashboard with a progress bar showing how long left until it will automatically close.
This notification was created using a msg.payload of:
<h3>Generated Notification</h3><p>This is custom HTML injected into <b>Node-RED</b></p>Sending to all clients
Notifications are, by default, constrained to send to a single user/client. In FlowFuse Dashboard this constraint is defined by msg._client. You can read more about this here.
If you want to send a notification to all connected clients, you can remove the msg._client value using a "change" node, configured to "Delete" the _client property.
