Layouts
Layouts are a configuration available on a page-by-page basis. They control how all of the Groups of widgets are laid out on a given Page:
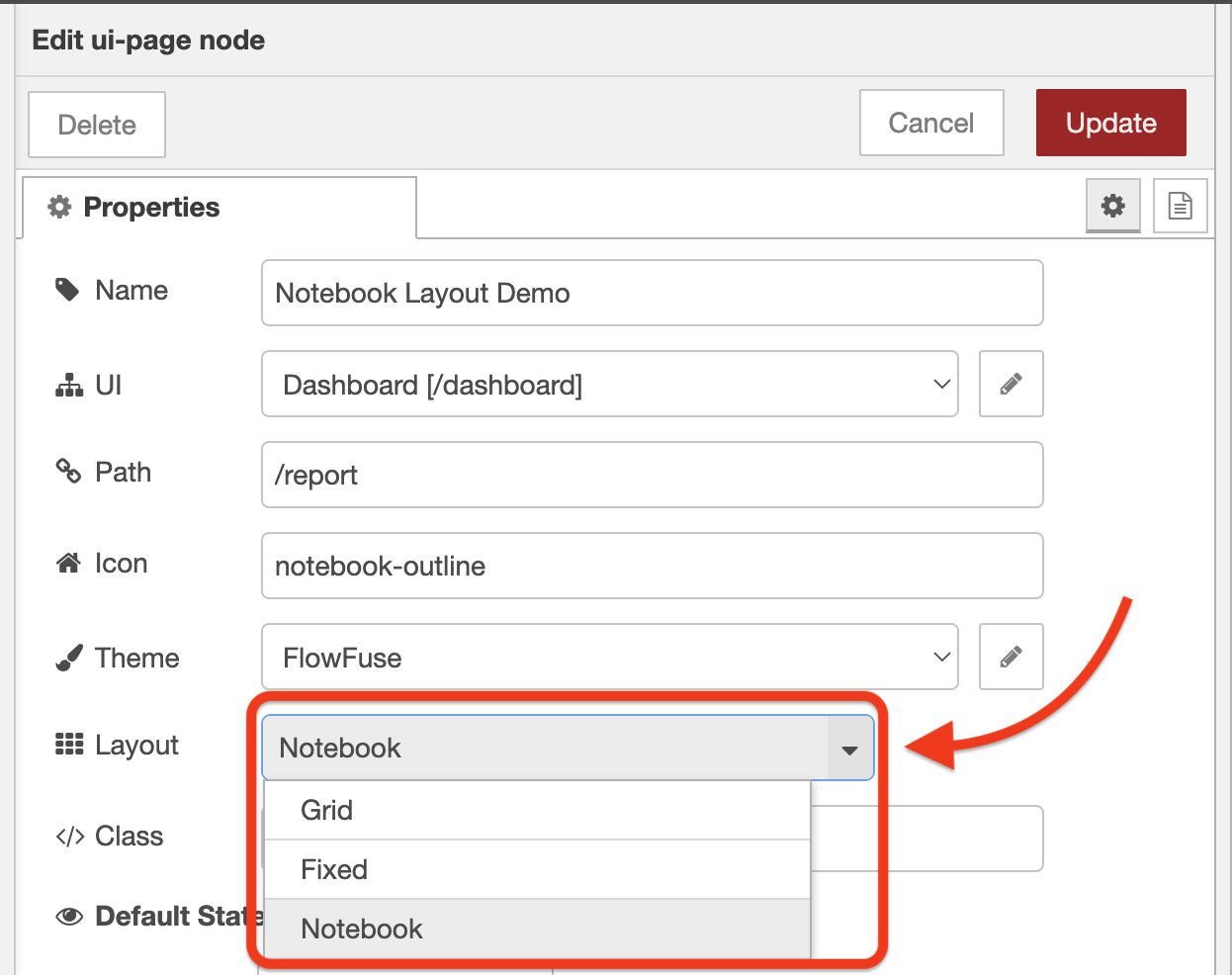
 Screenshot of the layout options on a
Screenshot of the layout options on a ui-page
We currently offer four different layout options:
Sizing Groups & Widgets
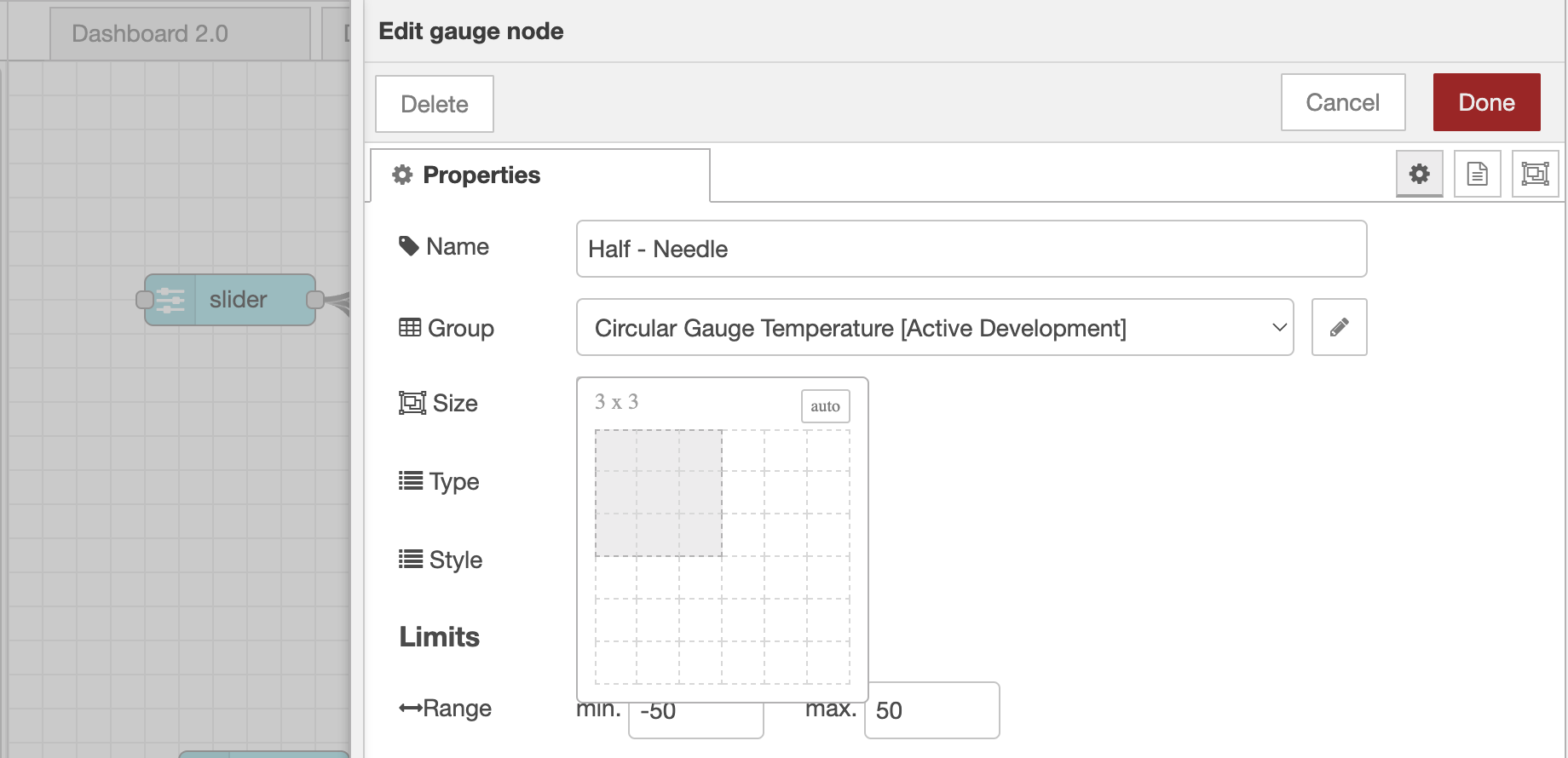
A fundamental component of building out layouts in FlowFuse Dashboard (which follows the Node-RED Dashboard principle) is the ability to control the size of each group and widget with the size selection widget:
 Screenshot of the size selection widget for a ui-gauge
Screenshot of the size selection widget for a ui-gauge
Exactly what this sizing means does differ slightly depending on the layout you're using, but the general principle is that the size of a group or widget will control how much space it takes up in the layout.
The core differences are in the "width" property of the size:
- For "Grid" and "Notebook", the width is calculated as a portion of 12 columns, i.e. a width of "6", would take up half of the width of the layout.
- For "Fixed", the width is calculated as a multiple of 90 pixels, i.e. a width of "3", would take up 270px of the screen.
Breakpoints
Most layouts in Dashboard utilise a concept of "Columns", whereby the group width is defined as a number of columns, e.g. 6, and the page then renders a given number of columns too, e.g. 12. This means that a group with a width of 6 would take up half of the page's width.
Breakpoints can be configured on a page-by-page basis, controlling how many columns are rendered at different screen sizes. This is particularly useful for responsive design, allowing you to control how many columns are rendered on a mobile device, tablet, or desktop.
Theme Options
In addition to the core layout structure, defining how the groups are ordered and laid out, it is also possible to control some of the spacing in a layout through the page's Theme.
Configurable Options
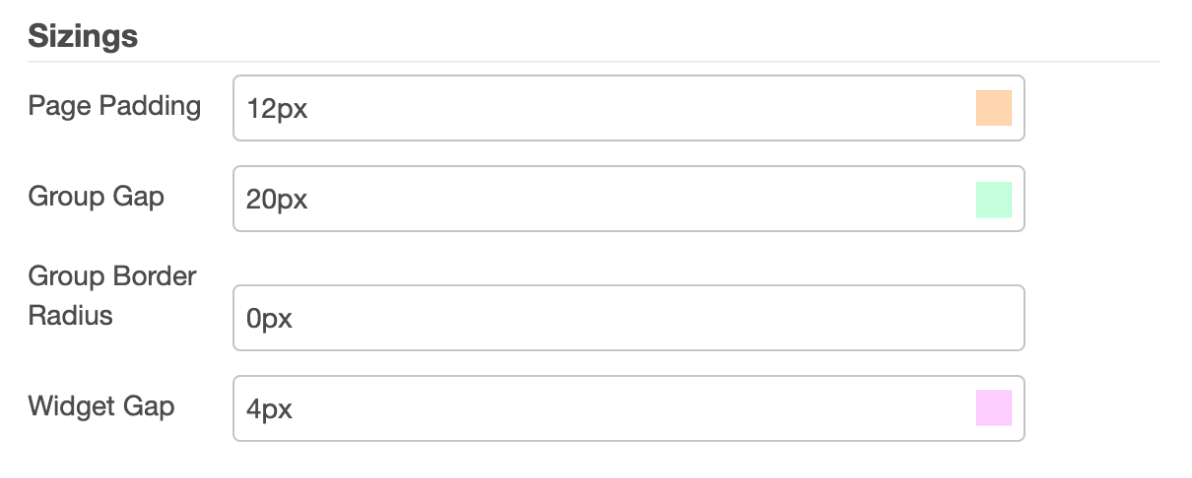
 Screenshot of the theme options available to control sizings of the layout
Screenshot of the theme options available to control sizings of the layout
Each color here correlates to the respective section in the following image:
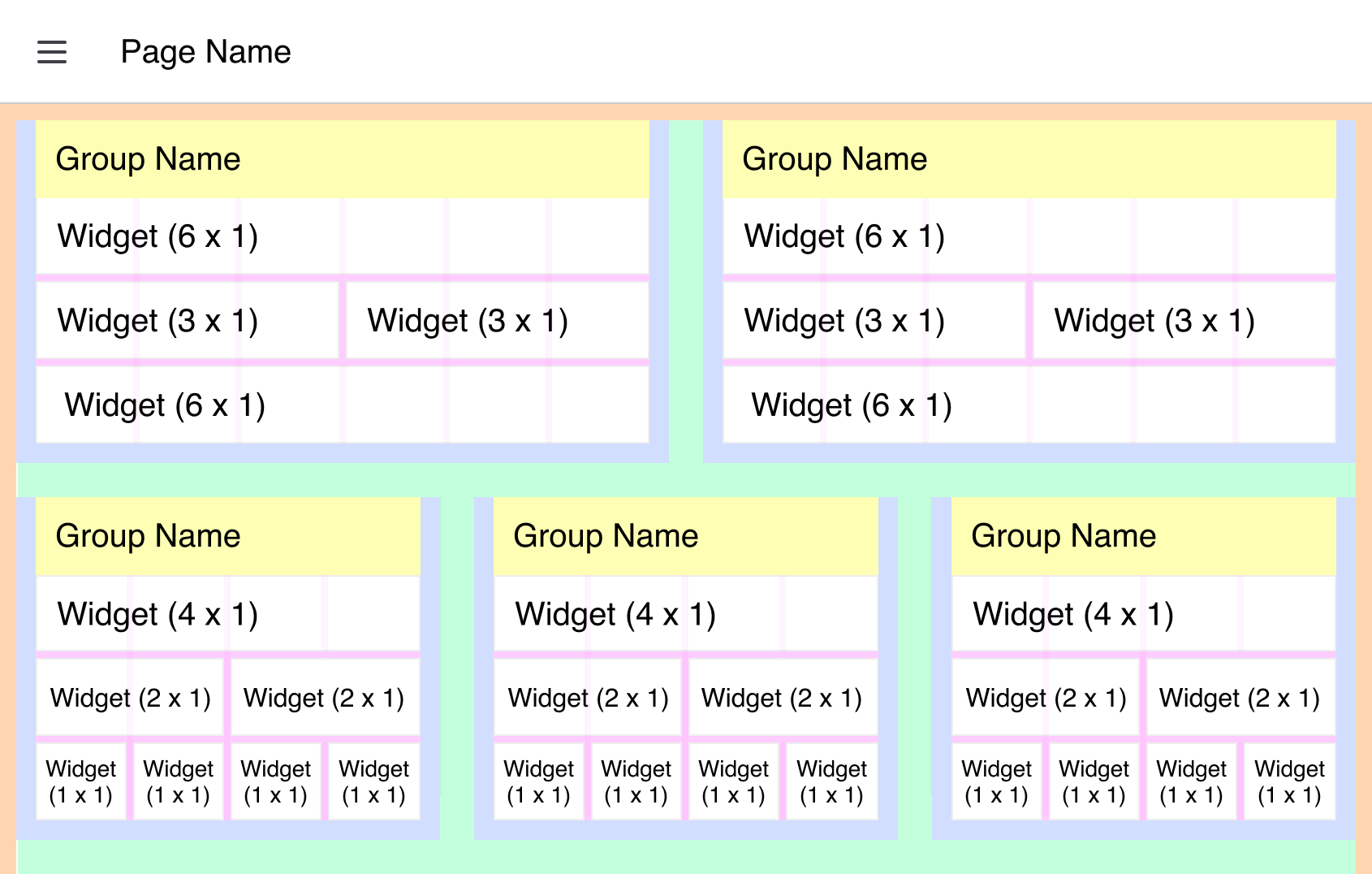
 Screenshot of the theme options available to control sizings of the layout, here showing a "Grid" layout
Screenshot of the theme options available to control sizings of the layout, here showing a "Grid" layout
- Page Padding: The spacing that encapsulates the full page's content, depicted above as the orange space.
- Group Gap: The spacing between each group, depicted above as the green space.
- Widget Gap: The spacing between each widget, within a group, depicted above as the pink space.
An additional option available on a group-by-group basis is whether or not to show the Group's name, above depicted by the yellow space. If this is hidden, the Group Padding (blue), will render on all four sides of the group.
Not Configurable (Currently)
Whilst we do offer reasonable levels of customization, there are some areas not currently configurable:
- Row Height: A single unit of height is currently fixed at 48px. This cannot be changed at this time. This also affects the "Fixed" layout, where a single unit of width is driven by this value.
- Group Padding: The spacing that encapsulates the full group's content, depicted above as the blue space.
