Installation von Dashboards auf Mobilgeräten Added In: v1.9.0
Node-RED Dashboard 2.0 wird als Progressive Web App erstellt und bereitgestellt. Das bedeutet, dass es zwar als Webanwendung erstellt wird, aber auf Ihrem Mobilgerät installiert und als eigenständige Anwendung ausgeführt werden kann, die sich wie eine native App verhält.
Installation auf Android
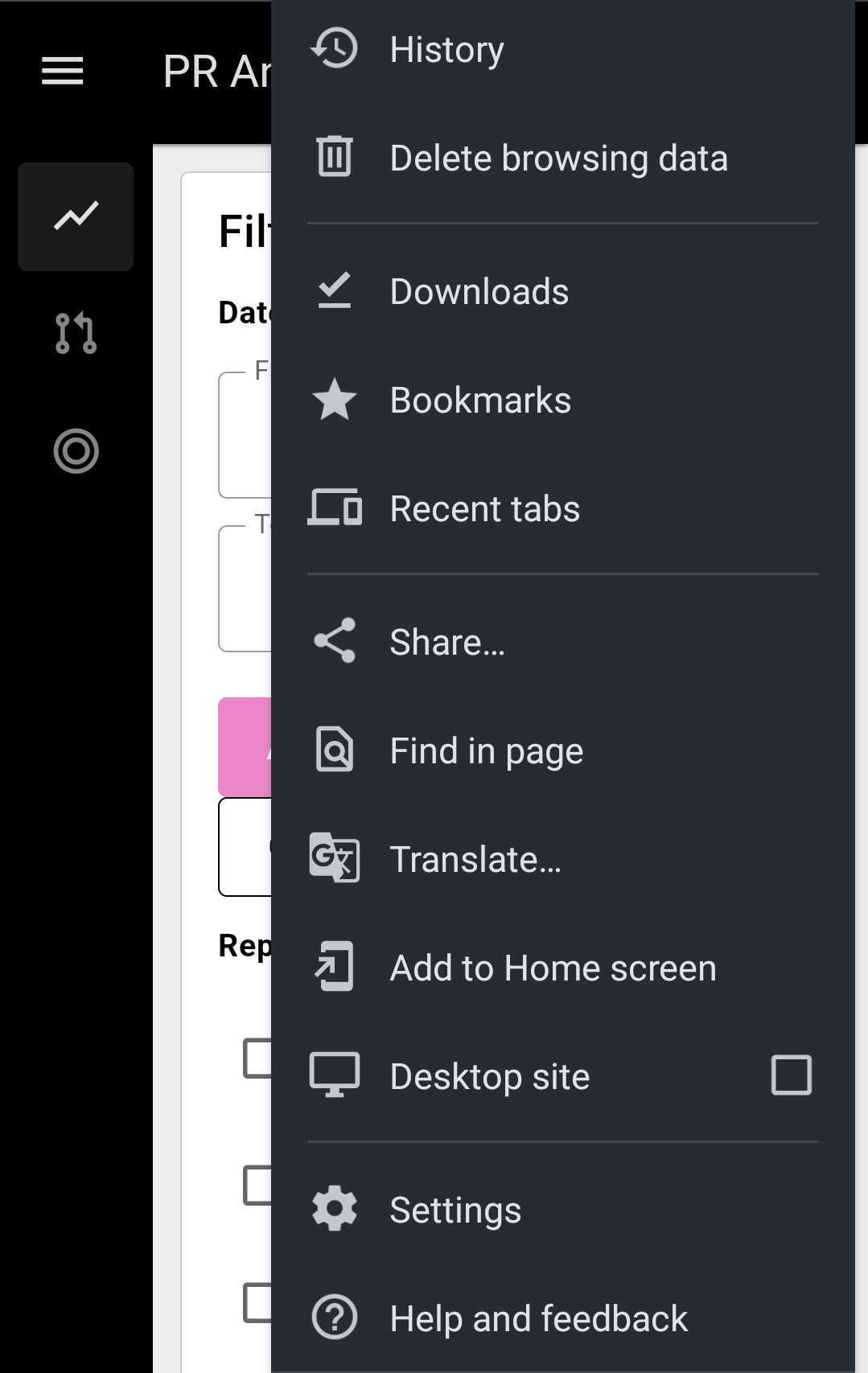
Um das Dashboard auf einem Android-Gerät zu installieren, öffnen Sie den Browser und navigieren Sie zu Ihrem Dashboard. Wählen Sie in den Optionen des Browsers "Zum Startbildschirm hinzufügen" (je nach Chrome-Version wird Ihnen möglicherweise direkt die Option "Installieren" angezeigt):
 Optionen in Chrome auf Android
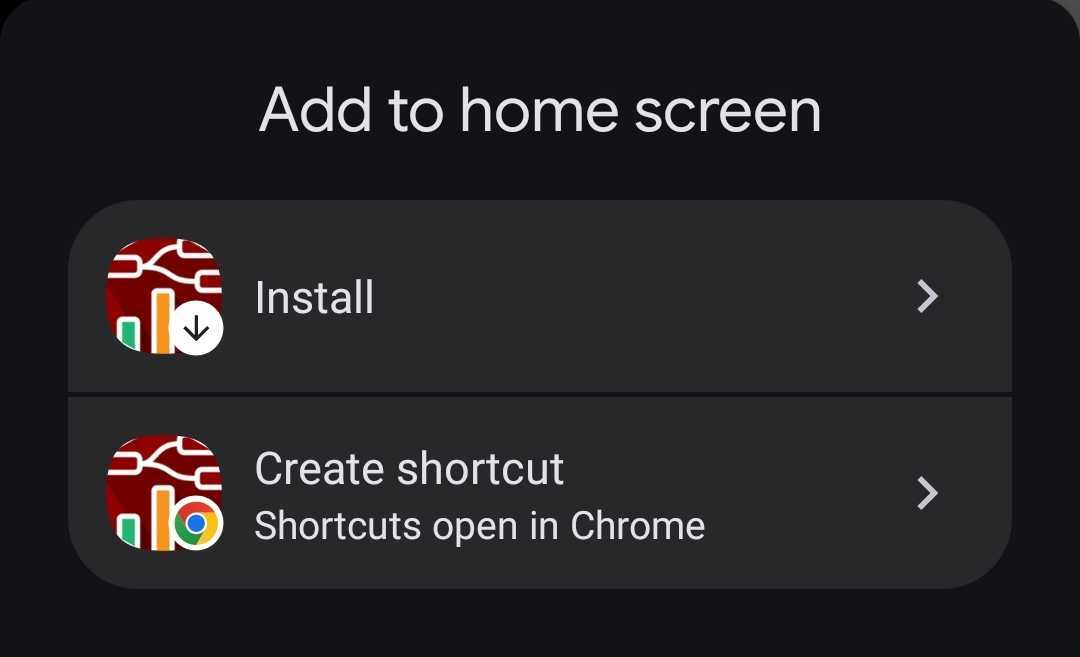
Optionen in Chrome auf AndroidDies wird Sie dann auffordern, das Dashboard entweder als Anwendung zu "Installieren" oder eine "Verknüpfung" auf Ihrem Startbildschirm zu erstellen:
 Optionen in Chrome auf Android
Optionen in Chrome auf AndroidWenn Sie installieren, wird das Dashboard zu Ihrem Startbildschirm hinzugefügt und kann als eigenständige Anwendung gestartet werden, ohne die umgebende Browser-Erfahrung.
Installation auf iOS
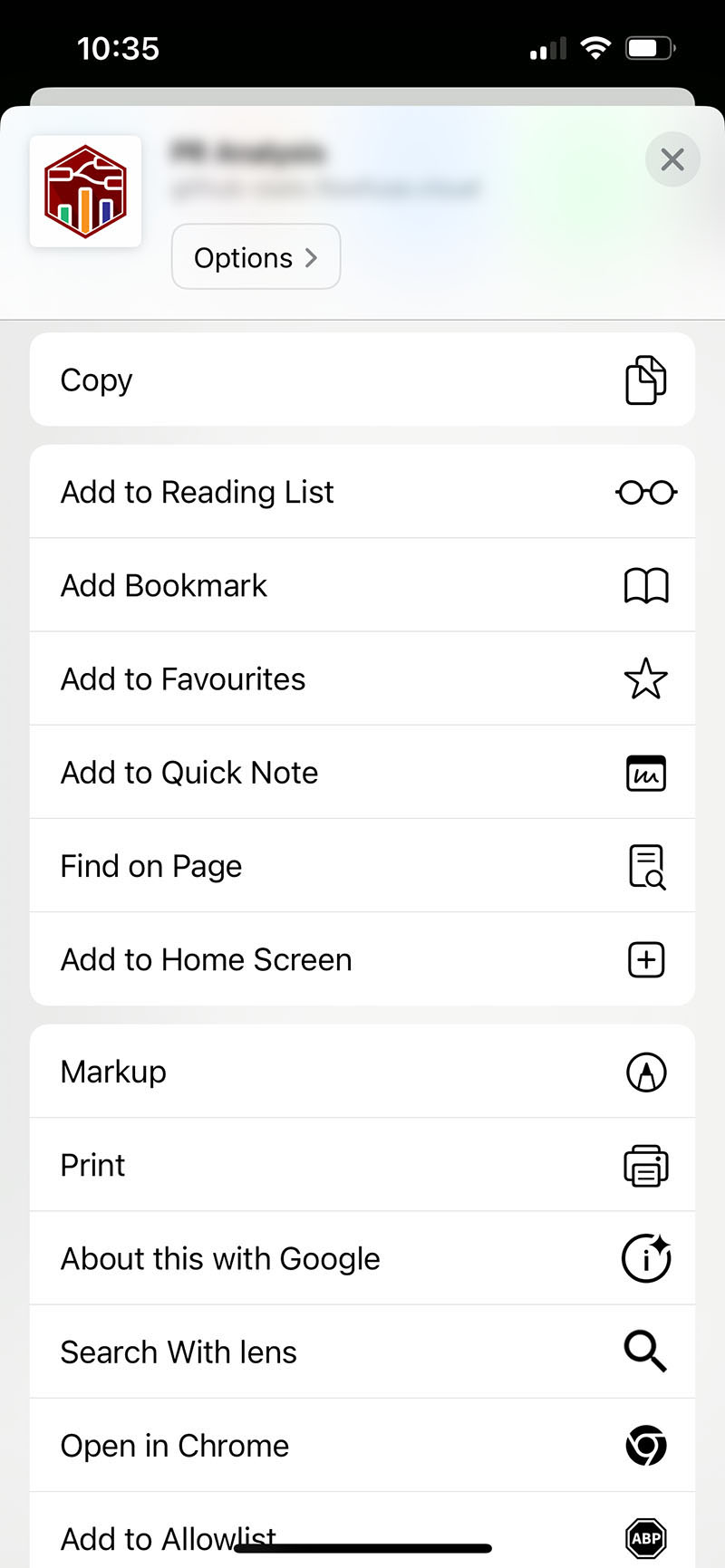
Um das Dashboard auf einem iOS-Gerät zu installieren, öffnen Sie den Browser und navigieren Sie zu Ihrem Dashboard. Wählen Sie in den Optionen des Browsers "Zum Startbildschirm hinzufügen":
 Optionen in Safari auf iOS
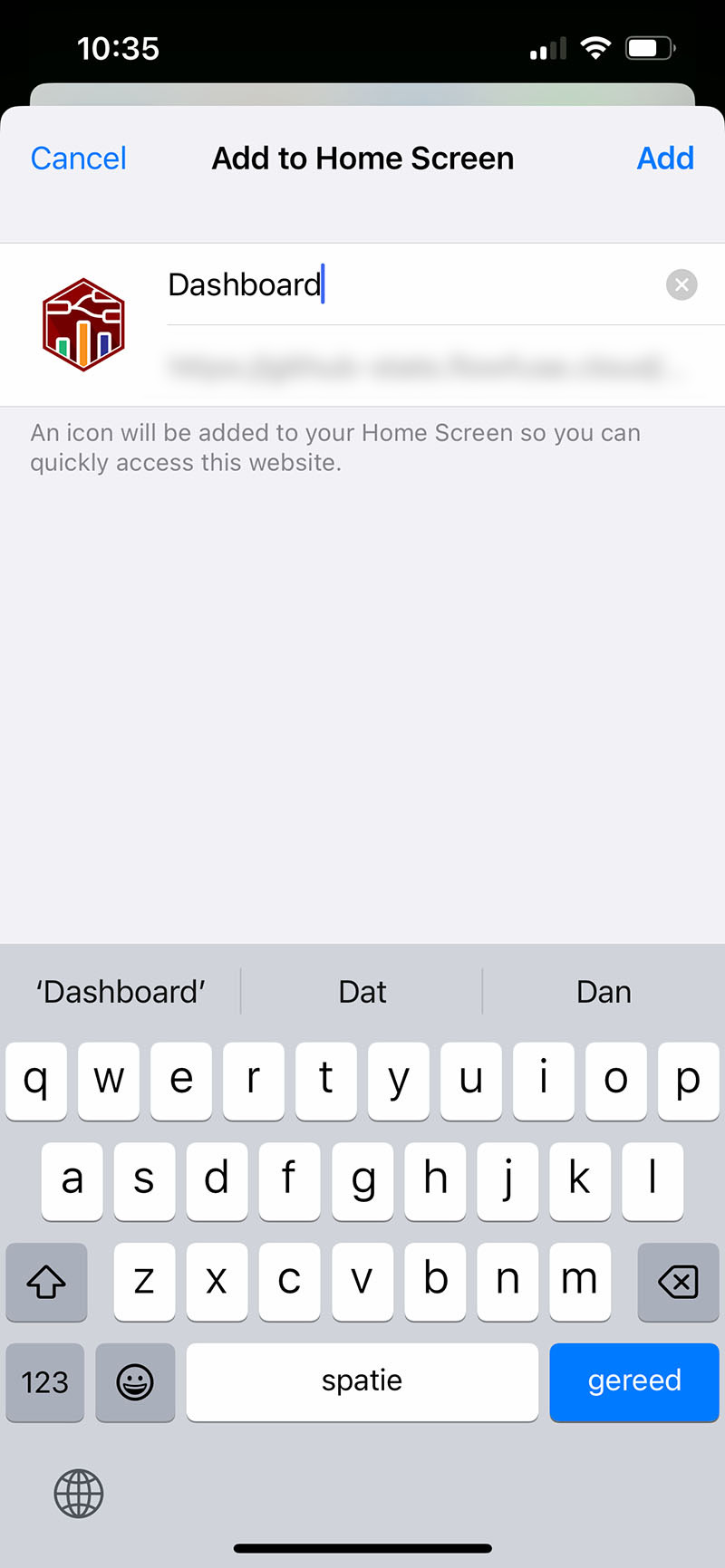
Optionen in Safari auf iOSSie werden dann aufgefordert, Ihre Anwendung zu benennen:
 Optionen in Safari auf iOS
Optionen in Safari auf iOSAnpassung
Name
Sie können den Namen Ihrer Anwendung personalisieren, um das Branding zu verbessern und sie leicht erkennbar zu machen.
Um den Namen anzupassen, wählen Sie "Einstellungen bearbeiten" in der Dashboard 2.0-Seitenleiste. Ändern Sie dann das Feld "Name". Möglicherweise müssen Sie Node-RED neu starten, damit die Änderung in der Anwendung wirksam wird, wenn sie installiert ist.
Icon
Sie können das App-Symbol Ihres Dashboards personalisieren, um das Branding zu verbessern und es leicht erkennbar zu machen. Um das Symbol anzupassen, fügen Sie einfach eine URL zum Bild im App-Symbolfeld unter der ui-base-Konfiguration hinzu. Für detaillierte Anweisungen besuchen Sie die UI Base Dokumentation.
